WordPressで作ったサイトにGoogleAnalyticsを設定する方法を紹介します。GoogleAnalyticsを設定する方法はたくさんありますがここで紹介するのはプラグインを使った方法です。
まずはWordPressのプラグイン「GoogleAnalytics for WordPress」を導入します。他のプラグイン同様にメニューから導入することができます。キーワード検索しても他のプラグインがたくさん出てきますので頑張って探してください。

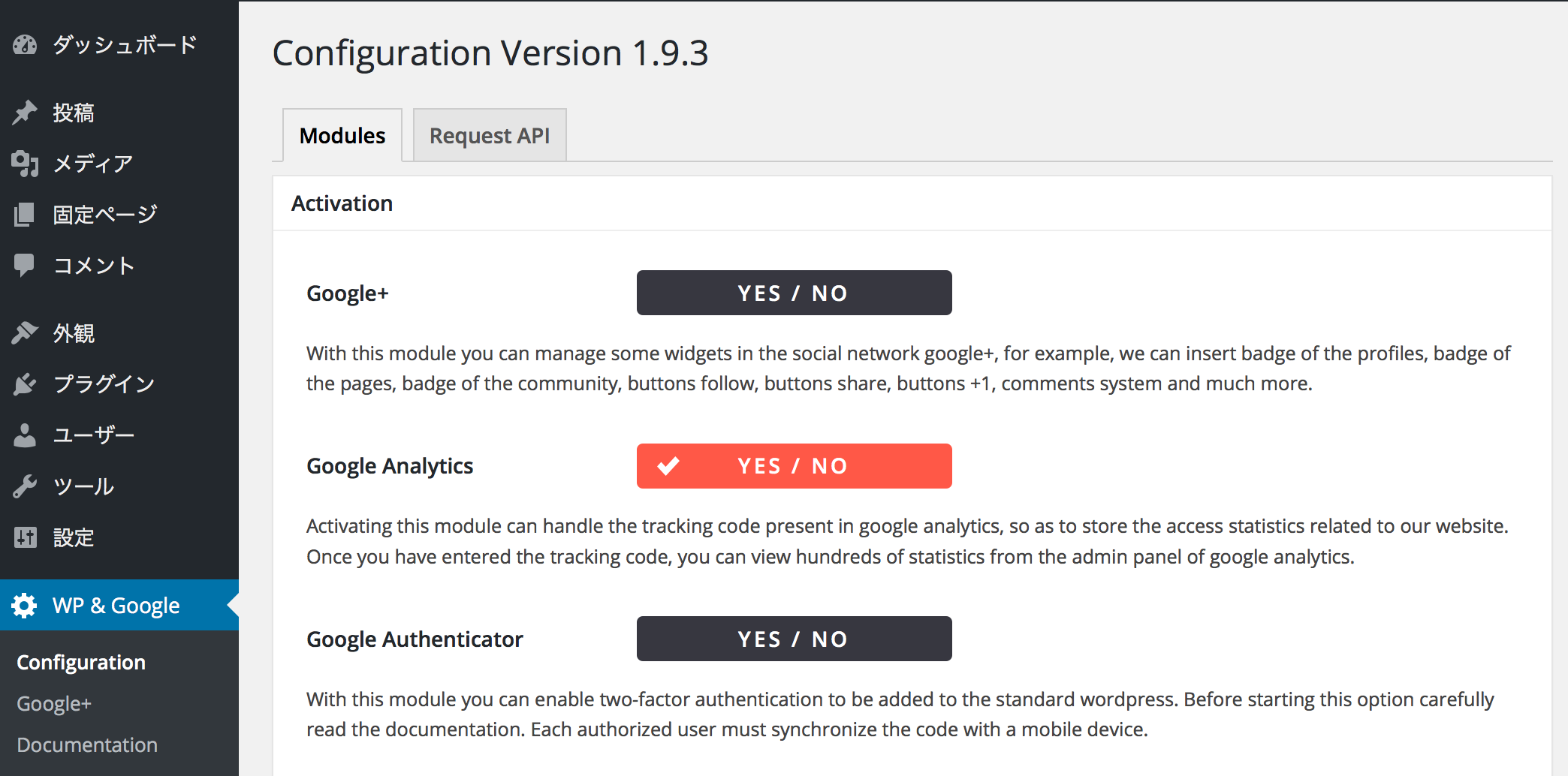
導入が完了するとメニューに「WP&Google」という項目が現れます。そこからConfigurationを選び、設定画面を開きます。そこでGoogleAnalyticsを有効にします。他の項目は全て無効にしてしまって問題ありません。他のGoogleサービスと連携できるので使用したければ有効にしてください。

GoogleAnalyticsを有効にするとメニューに「GoogleAnalytics」の項目が出てきます。これを開き、設定したいGoogleAnalyticsのトラッキングIDを設定します。トラッキングIDはGoogleAnalyticsのプロパティ画面で閲覧することができます。もしくはトラッキングコードに「UA」から始まるIDで記述されています。
<br data-mce-bogus="1">
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXX-XX', 'auto'); //<=ここにトラッキングIDが記述されています
ga('send', 'pageview');
</script>
これで設定完了です。トラッキングコードを設定するとその時点からGoogleAnalyticsにデータが送信されます。確認はGoogleAnalyticsのリアルタイム集計を見ることでできます。リアルタイムのサマリーを開き、自分のサイトへアクセスを行います。ベージビューがカウントされていれば設定が完了しています。

先に記述した通りWordPressとGoogleAnalyticsを連携させる方法はたくさんありますがこのやり方が最も簡単なやり方です。ちなみに他のやり方はphpのテンプレートを編集したり、html領域にjavascriptを書き込んだりと手間が増えます。